ON SCREEN THAN ON PRINT
Why does my design look different?
By Jozzelle De Jesus | Published on 2022/02/01 at 8:53 am
RGB vs CMYK
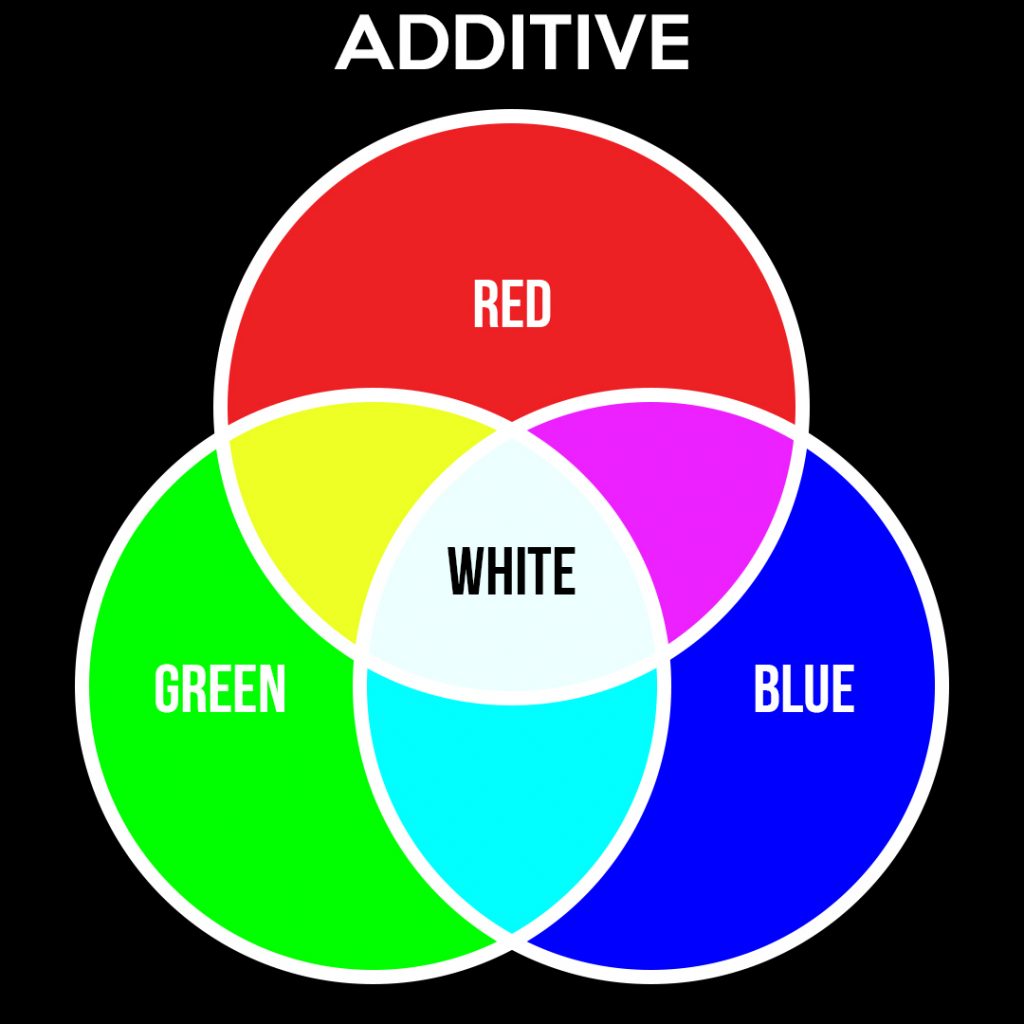
- RGB = Red, Green, Blue
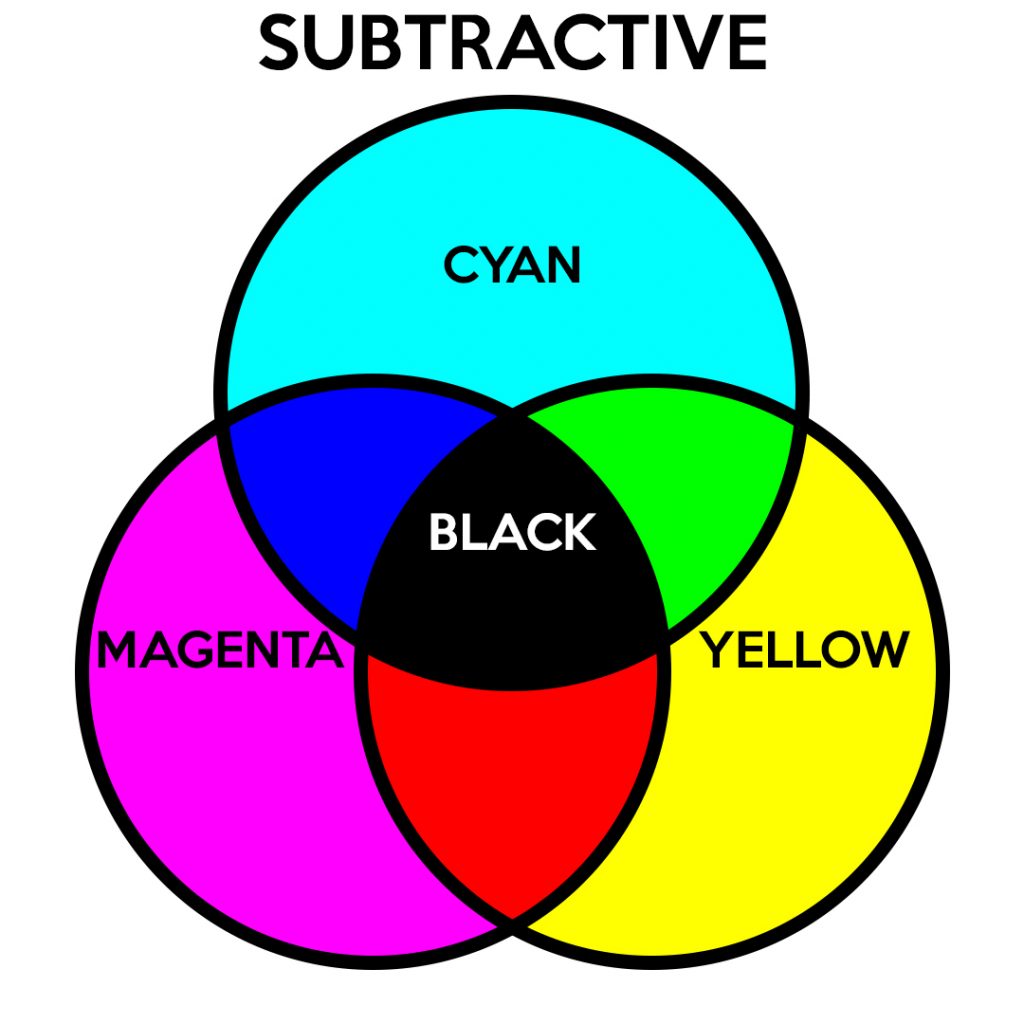
- CMYK = Cyan, Magenta, Yellow, Black


Design Colour Modes
The closest way that a designer can see what their artwork looks like during printing, is by setting the colour mode to CMYK. The Adobe software usually prompts you for your colour mode at the very beginning when you create your new file so don’t just click ok! If you already went past that little prompt, or trying to convert a current file, those settings are usually changeable; just find out where to change colour modes in the software. You’ll notice some of the colours might look a little faded when you are in CMYK mode. This happens especially to neons and metallics because it is very difficult for a printer to replicate lighting effects when all they have is ink.
Pantone System
For printers to match closely with digital colours, the Pantone system was created. Pantone colours are designed to help the designer and the printer choose the best outcome for their artwork. Pantone books normally have different shades of colours and will have the CMYK values written under each colour to help the printer mix their ink. If you’re designing digital logos for a client (or even if you are the client yourself), make sure to check that your chosen RGB colours have the CMYK values, or the closest Pantone colours as you will often print a logo design as well. The Pantone system isn’t a colour mode, but rather a system that helps printers match the values that are on the CMYK colour mode.


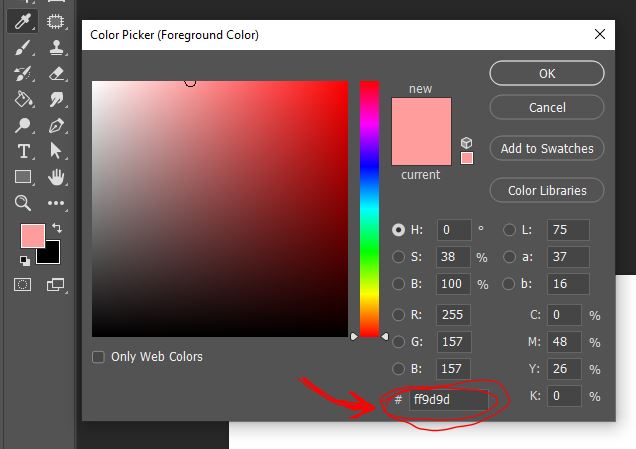
The Color (Colour) Picker
If you’ve worked with images, chances are you’ve seen this window in a few different types of software. It’s called the color picker (digital software are usually written in American English) and it does exactly that; picks your colours. You’ll notice that when you change the colours, the numbers will also change. And, if you’ve been reading this article so far, then some of the numbers might start to make sense. Can you see RGB and CMYK number values?
HEX Codes
HEX is short for hexidecimal which (like Pantone does for CMYK) helps translate RGB values into web. It is usually comprised of six different characters (numbers or letters) and start with a hashtag (#). You’ll notice web designers and developers use this value more often. You can still use RGB values in web, but hex codes are shorter versions. So, if you want your brand colours to match completely across all your digital platforms, make sure that you record the HEX code as well.

Jozzelle De Jesus
Multimedia Designer
Jozzelle has been working professionally in the graphic design area since 2006 and tackled freelance design and animation since 2011. She has acquired a Bachelor of Interactive Entertainment (Animation) back in 2012 and completed a Cert IV in Training and Assessment in 2013. These days, she teaches graphic design with RTO's whilst she continues her work with current clients. If you would like to work with Jozzelle, please email hello@e-studios.com.au
