Working with a WordPress Build
A beginner's guide for using a WordPress website + Elementor
If you’ve ever had a developer tell you that a WordPress build is easier for you to use and maintain, then they aren’t completely wrong. However, if your developer didn’t include (in their price) showing or training you how to use and maintain your website after, then you got the short end of the stick. But don’t worry! We explain the basics in this article.
Preface - a Precaution
A WordPress Build is not the same as a blog in WordPress.com. It is a blank installation of a WordPress CMS right into your own hosting server and you will need to be responsible with paying your hosting provider. Be careful of providing access to your cPanel to others if they do not have web experience or are not as trustworthy because this can break your website. For the most part, most users will only need access to the website and not your hosting. Only your trusted developer should have access to your hosting.
CMS stands for Content Management System. It does exactly what it named: manages the content on your website.
WordPress is an open source CMS available to anyone from their website. This means that it will get updates and it will be your responsibility to make these updates. Please make sure you first backup your website BEFORE pressing the update button as untested newer versions can break a website with older codes. To get used to WordPress, there are a few standard sections which we will discuss in the next few pages.
Logging in to your website
Unless you customised your login page, you log in at your domain with ‘/wp-admin’ at the end of it. Example:
https://insert-your-domain.com/wp-admin/
Just remember this is the login for your website ONLY and not the login for your hosting provider. It is important that you keep your username and password for the hosting provider separate and different so that if your website is compromised, you still have control of your hosting (which probably holds your payment details with them) to delete and re-install a backup of your old website. Now let’s discuss the 10 essential tabs of WordPress.
The 10 Tabs of WordPress
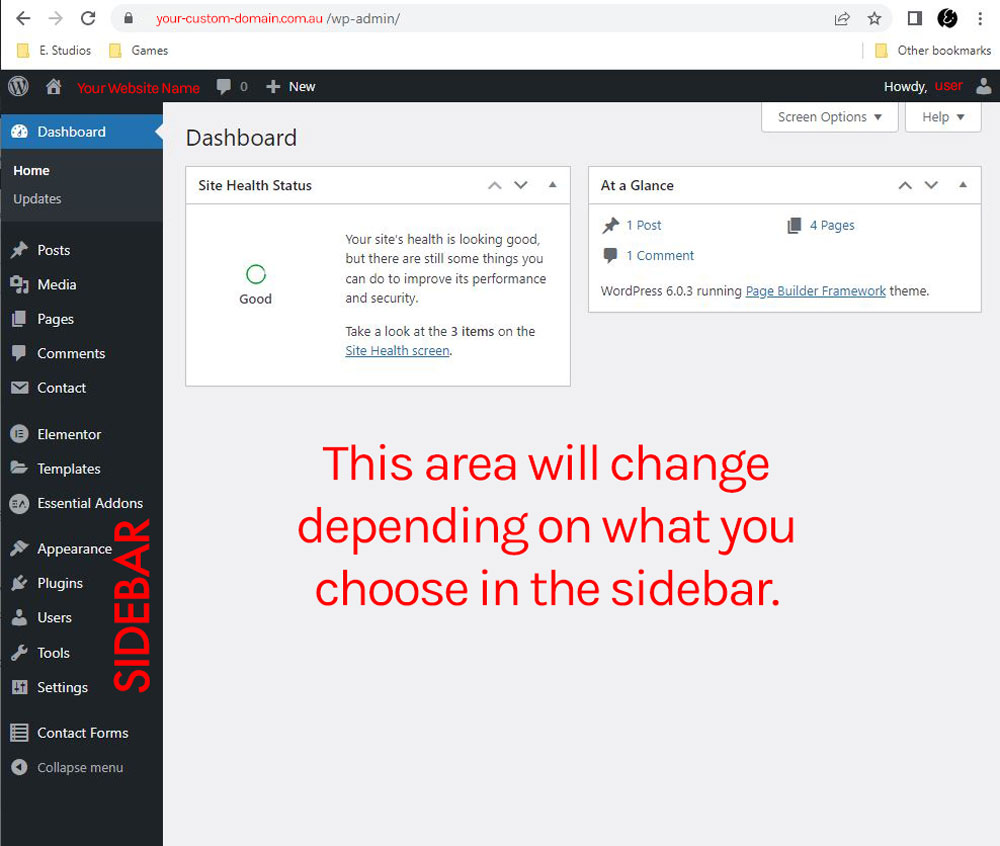
The Dashboard is where you land when you first log in. This is a section that your audience cannot see and is only accessible via username and password.
You will have a sidebar on the left side for the different sections of the website. This side bar may look different to other users if they have a different level of access.
This is where all your images are uploaded. The media tab has a drag/drop function so feel free to just drag images in. By default, the maximum upload is 2MB and there are certain types of images that are not allowed to be uploaded. During installation, your developer may change these settings to allow you to upload any type of image or file size and this can only be done in wp-config.php.
Image Size and Resolution
When uploading files, please make sure to use a web-friendly version and not the high resolution photo. This helps load your website faster; which in turn, helps with your SEO.
Alternative Text
Make sure to ALWAYS leave an alternative text which relates to the keywords that you want to show up in Google. This may seem like a tedious thing to do, but it helps with your SEO.
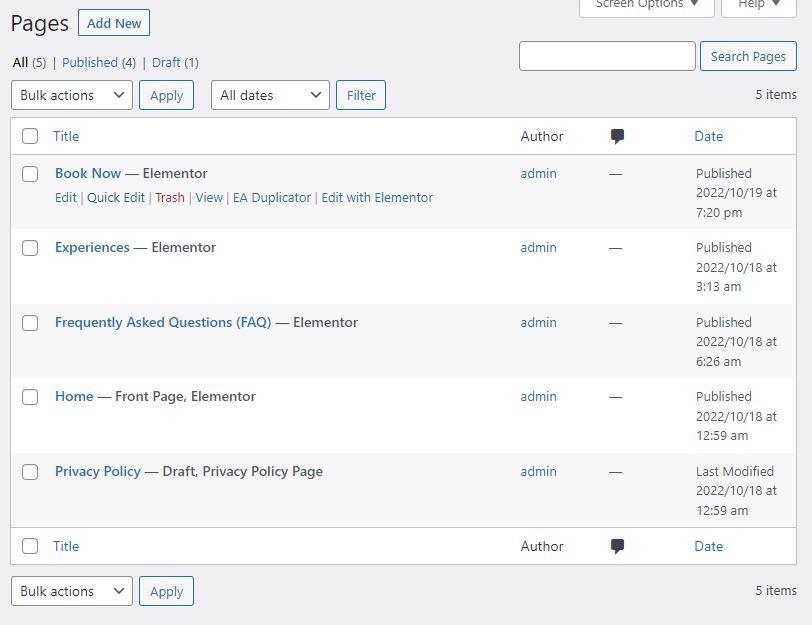
Pages are exactly what they are; the pages of your website. You can hover your mouse over a page name and see some actions that you can take.
You might have a visual editor (like Elementor or Page Builder installed that allows you to drag and drop the different elements of your website. If so, make sure you edit with your appropriate editor when editing the visual look of your page. This means if you see a button that says “Edit with Elementor” instead of just “Edit” then choose this option.
If you are editing anything else, like the permalink, SEO, page name, you can simply click “Edit”. “Quick Edit” can also access some of these without having to leave the page dashboard.
Posts are used when you create a blog. If your website currently does not have a blog, this will have one post called “Hello World!” or your developer might have deleted it to keep it blank. However, this is a standard section in WordPress and therefore gives you the option to implement one in the future. A post will usually have a template style where it has a sidebar on the right side unless you change their template.
Posts are edited pretty much in the same manner as pages but they are tied to the Archive Page of your blog which has a customisable URL.
Comments is a section for all the comments viewers leave on each page or post. By default, it is turned on but I personally turn this off as it can lead to a lot of spam. If you decide to leave this on, first check your “Settings” and also implement an anti-spam system.
The appearance tab is where you may style your website. It has 5 areas: Themes, Customise, Widgets, Menus and Theme Editor.
Appearance > Themes
WordPress works with “Themes” which you can choose from the large WordPress library. Your developer should choose a lightweight theme. I personally use a light-weight theme like Page Builder Framework or OnePress. These themes are easily customisable and are completely free to use.
The developers regularly update the themes to be compatible with the newer releases of WordPress. Make sure to update the theme AFTER a backup of your website. You can change the theme if you like but be wary that your developer might have used some custom CSS to style your website and changing themes might break those styles.
Appearance > Customise
This will take you to the front of the website as it customises the style of the website. Some of the styling in here might be overridden by the visual editors like Elementor Site Settings so be wary of this! You can also access the customise section via the top bar when logged in.
Appearance > Widgets
This is where you can change the elements in your Sidebar. The sidebar only shows up on posts by default or to any pages/posts you decide to use a page template that involves a sidebar.
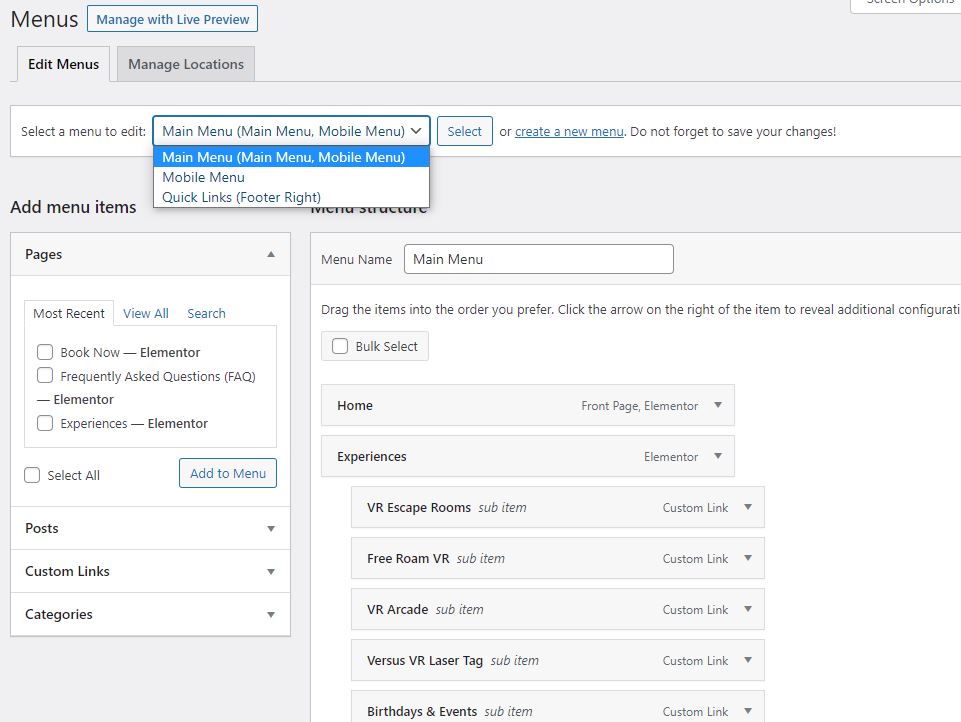
Appearance > Menus
This is where you can edit the structure of your menu. Choose the menu you wish to edit at the top then the rest of this area is pretty self-explanatory as it is drag and drop. When the item is indented, it is considered a sub-menu of the item above it. Choose a page, post, category or even your own custom link to place into your menu.
Appearance > Theme File Editor
NEVER touch the Theme File Editor unless you are a developer and know what you are doing.
Plugins are additional features you might want on your website. This can be anything from a simple contact form to a complex user management system. WordPress has a wide variety of developed plugins for free but also have paid plugins. Make sure to research a plugin first before installing or purchasing.
This area allows you to manage the users to the website and also change their level of access. This is especially useful if you have content creators that you do not want messing with the website code. This is also useful if you have a subscription system and want to allow some exclusive content for members only.
The tools area allows you to import or export things from your website (usually for backup). However, this is not a complete backup as it only backs your website structure and not the CMS itself. Some plugins might appear here when installed if it is to do with similar functionality.
This is your general site settings like the name of the website, etc. Some plugins might appear here when installed if it is to do with similar functionality. There are a few sections in here:
General
This is the name and tagline of your website. This is crucial for your SEO and should be set to something related to your keywords. This area also sets the admin for your website and determines: date and time format, and whether you allow people to register.
Writing
This section is useful when writing your blog as you can send an email to your website for publishing without having to log in to the website.
Reading
This determines your homepage (also shows up in “Customise” in the front editor) and your blog’s default archive page. You can also determine the preview to show an excerpt or a full post. NEVER tick the “Discourage search engines from indexing this website” as this sends out a ping that tells Google and other search engines not to list your website on searches; unless of course you want a private site.
Discussion
Are the settings for allowing comments on your pages or posts.
Media
When uploading media, WordPress automatically generates the sizes shown in this section. You can also change how the images are organised in the hosting.
Permalinks
The setting for how your pages and posts are named. Set this to “post name” as this is the best structure for SEO.
Policy
A Privacy Policy is required by law so this is set to an automatically generated Privacy Policy page. Please edit this page and check that it is in line with your own policy.
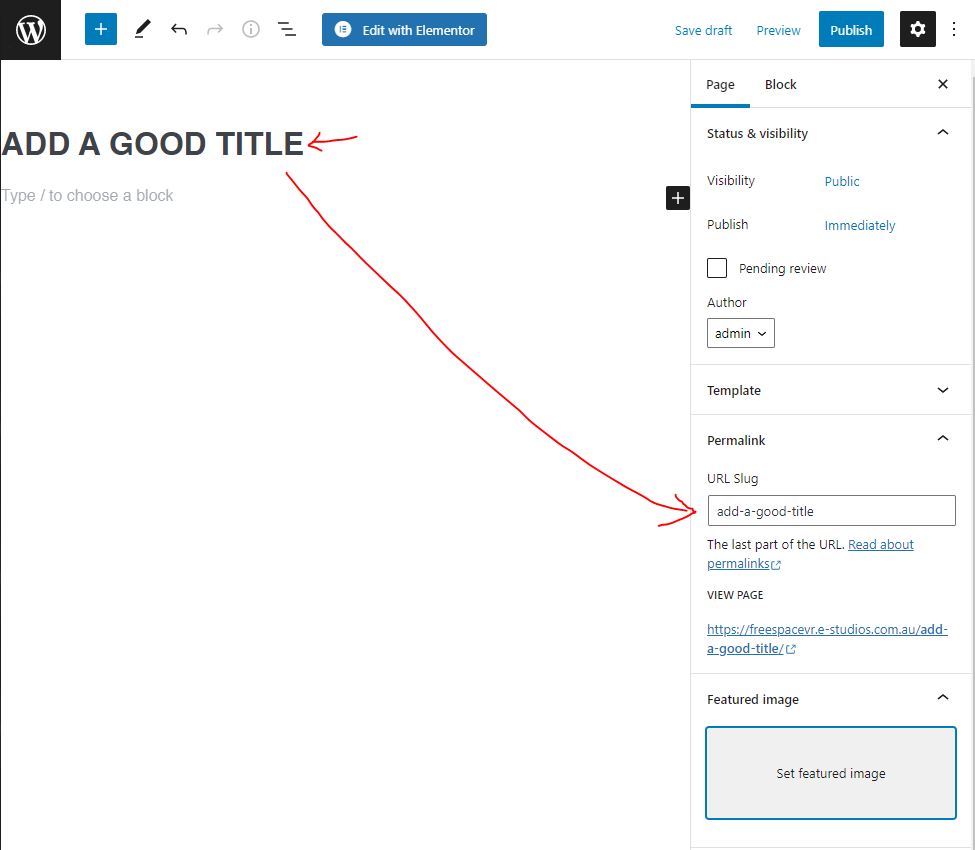
Adding a New Page
Simply go to Pages and Press “Add New”. Make sure to give it a name and to check that your permalink is also the same words (the words in your link also affect your SEO).
Save your page as a draft once you have the permalink and IF you have a visual editor then always use their alternative button instead. For example: “Edit with Elementor” instead of “Edit”.

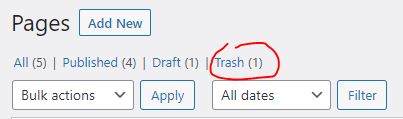
Restoring a Deleted Page
Oops! I accidentally deleted a page! Don’t worry, WordPress does not immediately delete a page so when you accidentally press “Trash” or move the page to trash, there will be an extra tab that will keep your trashed pages. Here you can restore the page you accidentally deleted. Most sections will have the same function so you can restore deleted items.
Editing a Page with Elementor
Make sure to use Elementor and do not press “Back to WordPress Editor” as this will break the page. If you do, please do not make any edits and press the “Edit with Elementor” button again. Editing with Elementor is just like editing in Wix or Squarespace but a little less annoying. You will notice a left sidebar labelled “elementor” where you can get elements to drag into the page. When editing or adding a page with Elementor, there is an additional sidebar on the right that appears. Let’s discuss these.
This area is default to publish immediately but you can change it to a specific date later or keep a page as a draft if you do not want it accessible to the public yet.
This is the layout of the Page and is usually kept at “Default template”. There are other templates available for posts and sub-pages and you can request for a custom template as well from a developer which will have to be uploaded into your cPanel.
The link to the page you are editing that allows your audience to view it. Make sure this uses the keywords and not just a random string to help with your SEO.
This image shows up when you share this page to social media so make sure to put something here! Also important that the featured image has the alternative text.
Will allow/stop comments
This simply orders your pages and you can even make the page a subpage by giving it a parent. Giving it a parent means the link structure will first have the parent’s link name before the current page’s link name.
Ie. example.com/parent-link/current-page
This should be default to inherit global settings which means it will take whatever settings are set globally in the “Appearance” section. You can change this if you wish to customise a specific page. You can also disable certain elements for the viewers. By default, I like to disable the Page Title and Featured Image as I create a custom layout in the front using Elementor and don’t want this to double up.
Leave this blank unless you specifically want a page to have a sidebar. The items in the sidebar are editable in the “Appearance” section.
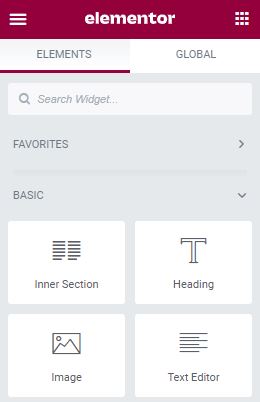
The Elementor Sidebar
- A padlock means it is only available if you get the paid version of elementor, but this is not necessary as most of the free features can achieve what you desire. I also added “essential add ons” (items marked ‘EA’) so this has even more features.
- ELEMENTS is where you can drag/drop items into the page while GLOBAL is where you can set some global widgets in the paid feature. This feature is not necessary.
- Clicking the top left hamburger menu will reveal some SETTINGS. You do not need to touch anything here except possibly “Site Settings” which has the global settings of the elements like button styling, heading font styling. Etc.
- NEVER use the Theme Builder as this is also an additional unnecessary add on.
- The nine-grid button on the top right will take you back to the elements area.

The Elementor Structure
- Sections – You need a section to start a page. A section requires some columns BEFORE the elements.
- Columns – Go inside the sections. Sounds odd to have something extra but this is quite useful when changing backgrounds.
- Elements – These are anything in the elementor sidebar which you can drag and drop. Each one will have at least 2-3 tabs that will appear on the elementor sidebar which can be:
- Layout – Change the layout of a section here.
- Content – If the element has content, it can be edited here.
- Style – You can leave these to default if you want it to take the settings in “SITE SETTINGS”
- Advanced – Generally won’t need this tab unless you delve more into development but you can find some useful additional features here to do with: Layouts, Motion Effects (Animations for the element which can get heavy), Responsive (to do with hiding things on tablet only, etc.) Background, and Masks (hiding part of the element with a shape)
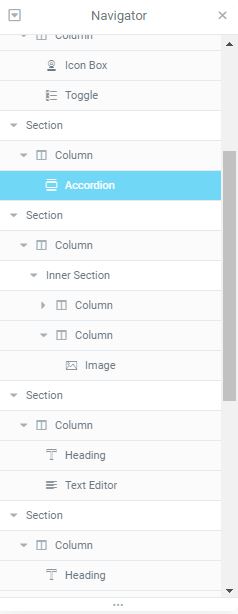
- The Navigator – If you struggle with the drag and drop function, you can right click on any element and look for “Navigator” which will open up a list of your sections, columns and elements. You can then re-order the list instead of using the dragging function in the visual editor.

And... That's it!
You’re ready to work with your new WordPress build. Keep in mind that these instructions are just the basics and your developer might have customised your website. It is important that they provide you with some hand-over notes upon finishing or you will be left with a website that will eventually be outdated and unmaintained. If you need any further assistance with your website, or have a simple question, feel free to send me a message at hello@e-studios.com.au