Raster Files vs Vector Files
A rookie mistake for most beginners is not understanding the difference between raster and vector images. These two files are very different from each other.
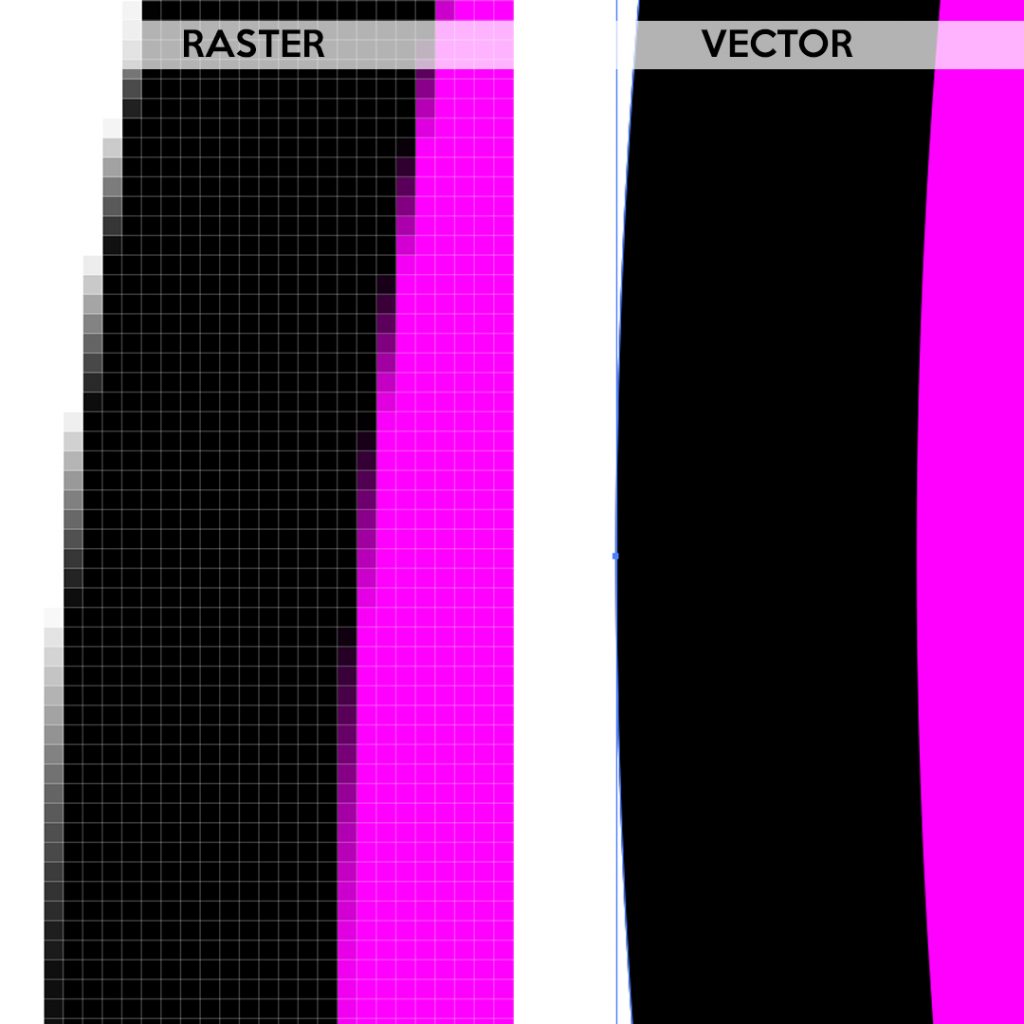
If you’ve ever zoomed into an image and it starts looking like a bunch of squares, this is a raster file and the squares are referred to as pixels. This is also why some people might call the photo “pixelated”.

Vector files however, are very different as no matter how far you zoom into the shape, the outline remains crisp. This is because a vector is a shape created from mathematically calculated points. Every shape created on the screen has a computed outline and fill.
Photoshop works in raster files and has the option of a pen tool that mimics vector objects. This tool, although works the same as the one in Illustrator, does not create the same crisp look. Photoshop is dependent on its pixel resolution and the shape will calculate and distribute it to the pixel data.
NOTE: For designs that will constantly be re-used in multiple platforms, the best method is to use vector files which would be created best in Adobe Illustrator. This especially applies to logo designs. A professional designer will always provide you with a vector file. If they were using Adobe Illustrator, this will come out as either an EPS or even an SVG file.
If this article helped you or you simply want an expert advice on this topic, feel free to send our team a message to hello@e-studios.com.au